Comment ça marche ?
Mise a jour le 05 mars 2022
Si vous pouvez voir cette page c’est que vous êtes spécial, vous êtes contributeur ! Félicitation !!
Un topo explicatif de vos possibilités en tant que contributeur sur notre site.
Depuis l’interface d’administration de WordPress, sur la colonne de gauche, tout ce que vous pouvez faire :
- Médias : Idem, pour voir tous les médias ajoutés (que vous pouvez réutilisez pour vos articles), et modifier ou supprimer ceux que vous avez ajoutés
- Commentaires : Idem
- Profil : Vous pouvez y gérer votre profil. (Nom, prénom, pseudo , mail, …). Et surtout le mot de passe. Il est important d’en choisir un compliqué, le mieux étant d’utiliser celui qui est généré par WordPress pour éviter les piratages !!
- Articles : Pour voir tous les articles, en créer ou les modifier (uniquement les vôtres)
Comment écrire un article !
En tant que contributeur vous pouvez écrire des articles mais pas les publier, nous nous en chargerons pour vous.
Depuis l’interface de gestion WordPress, dans la colonne de gauche, cliquez sur « Articles », puis « ajouter« .
… L’éditeur s’affiche …
Dans la colonne de droite, 2 onglets : Document et Bloc
Onglet « Document » : Ce sont tous les réglages qui concernent l’article et sa publication.
- Étiquettes : Ce sont les mots clé de l’article qui permettront de le retrouver. Essayer au maximum d’utiliser ceux déjà présent et n’en ajouter que si ce mot clé à des chances de se retrouver ailleurs (Ex : Bauges ;
Mont Colombier, Falaise,Le nom de la voie). Toutes ces étiquettes se retrouvent sur la page d’accueil dans le « nuage d’étiquette » et ont une taille en fonction du nombre d’occurrence.
- Image mise en avant : C’est une image qui sera en miniature depuis la liste des articles. Elle apparaîtra aussi sur l’article tout en haut au dessus du titre : Évitez donc d’utiliser cette même photo ailleurs sur l’article.
- Extrait : Extrait qui sera affiché sur la page d’accueil pour votre article. Si vous n’y mettez rien, ce seront les 40 premiers mots qui apparaîtront.
- Commentaires : Pour autorisez les commentaires (en principe il faut les laisser sur un article). Autorisez les rétroliens permet de pouvoir faire référence (avec un lien) à votre article depuis un autre. A laisser aussi.
- Catégories : C’est le dossier dans lequel l’article est rangé. Nous en avons créé plusieurs, essayer d’y trouver une place pour votre article ou même plusieurs. Si vraiment il ne rentre nul part, demandez nous et nous créerons une nouvelle catégorie si besoin. Ne sélectionnez pas la catégorie « Blog », c’est seulement la maxi-catégorie qui permet au site d’avoir un onglet « blog » dans son menu.
Passons au cœur de la rédaction :
L’éditeur se compose de blocs que l’on posent les uns à la suite des autres. Chaque bloc étant d’un style différent : Paragraphe, Titre, Liste, Image, Citation, Fichier, …. Bref toute une panoplie de possibilités qu’il faut tester pour se rendre compte du rendu. Fouillez il y a des possibilités folles.
Les options de chaque bloc se retrouve au dessus de celui-ci ou dans la colonne de droite sous l’onglet bloc.
Plus beau ton article sera, plus envie de le lire il donnera
Maître Yoda à Anakin Blogwriter
Vous pouvez à tous moment visualiser le rendu avec le bouton « Prévisualiser » en haut à droite sans qu’il ne soit publié pour autant.
LES IMAGES
Première chose : Soyez sur que vos images sont libre de droit si vous n’en êtes pas l’auteur et que les personnes que l’on voit dessus on donné leur consentement.
Ensuite, chaque image qui sera postée doit être stockée sur le serveur et plus l’image sera lourde, plus elle prendra de la place et plus on arrivera vite à saturation de notre quota. En terme écologique, stocker des images trop lourde demande plus de ressource et est donc plus néfaste.
On arrive donc au point le plus important de toute cette page : restez concentré !
Avant de publier des images il est important obligatoire de les retravailler.
Une photo qui sort d’un appareil ou d’un téléphone fait en moyenne 5Mo. Objectif pour nous : moins d’1Mo !
Comment faire ?
Une bonne approximation étant de définir la taille du plus grand côté à 1000px (pixels).
Pour se faire ouvrez un logiciel de retouche d’image (Paint, Gimp, Photoshop, …) et utilisez un outil qui doit s’appeler « Redimensionner » « Échelle de l’image » « Taille de l’image » ou quelque chose dans le style.
Vous verrez normalement apparaître la taille de votre image en pixel ou cm, et là fixer la taille du plus grand côté à 1000px en vous assurant que l’autre taille diminue aussi, pour garder la proportion de votre image. (Un petit symbole de chaîne souvent pour « lier » les 2 valeurs).
Enregistrez-le tout (Dans un autre fichier pour ne pas perdre votre original).
Et là magie le poids de votre image est passé sous la barre des 1Mo et est à 100% (ou presque) lorsque elle en plein écran.
Yeahhhhh, on vient de mettre 5 photos pour le prix d’une !!
Maintenant que nos images sont prêtes ajoutons-les.
AJOUTEZ DES IMAGES À L’ARTICLE.
Vous avez bien lu la partie précédente ? Sinon retournez y absolument.
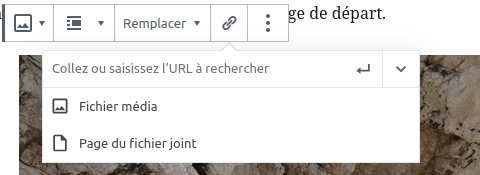
Sélectionnez un bloc « image », téléversez votre image, sélectionnez là et elle s’ajoute. Vous pouvez régler la sa taille. Il s’agit de la taille quelle aura dans le texte (ne la mettez pas trop petite mais inutile de la mettre trop grande).

Important : Il faut la lié au « fichier média ». Cela permettra dans l’article que lorsque l’on cliquera dessus elle apparaîtra en grand (voilà pourquoi il est inutile de la mettre directement en grand dans le corps de l’article.
Voilà vous êtes fin prêt à prendre la plume et à nous faire les plus beaux articles !!